Want to add an iFrame code to your WordPress post or page?
IFrames let you easily add videos or other content to your website without having to upload them yourself. Many third-party platforms, like YouTube, allow users to embed content from their website using iFrames.
This article will show you different ways to easily embed iFrame code in WordPress.
What is an iFrame?
An iFrame is a special tool that allows you to embed videos or other content directly into your website. This means you can display a video on your site without having to store the video file on your own server.
Imagine an iFrame as a window within your website that can show content from another source. The actual content itself remains hosted on the original website, but you can seamlessly integrate it into your own site.
Adding an iFrame requires a specific HTML code, but don’t let that intimidate you. We’ll guide you through the simplest way to embed an iFrame in your WordPress blog.

Why Use iFrames?
iFrames are a useful tool for embedding content from other websites into your own website. Here are some of the reasons why you might want to use iFrames:
- Save bandwidth and storage space: When you embed content using an iframe, you are not actually hosting the content on your own server. This means that your visitors will be downloading it from the original source, which will save you bandwidth and storage space.
- Avoid copyright infringement: If you embed content using an iframe, you are not making a copy of the content. This means that you are less likely to infringe on the copyright of the original creator.
- Keep content up-to-date: If the original content is changed, it will automatically be updated in the iframe. This means that you don’t need to worry about manually updating the content on your own website.
- Create a seamless experience: iFrames can be used to create a seamless experience for your visitors. For example, you can use an iframe to embed a YouTube video that plays directly on your website.
- Isolate content: iFrames can be used to isolate content from other content on your website. This can be useful for preventing conflicts between different scripts or stylesheets.
-
Sandbox content: iFrames can be used to sandbox content, which means that the content cannot access or modify other parts of your website. This can be useful for security purposes.
Downsides of iFrames
iFrames have some limitations. Not all websites allow their content to be embedded in an iFrame. Sometimes, the iFrame may not fit the size of your page, and you’ll need to adjust it manually.
Another issue is that secure HTTPS sites can only embed iFrames from other HTTPS sites. Similarly, non-secure HTTP sites can only embed iFrames from other non-secure HTTP sites.
This is why many platforms like WordPress prefer oEmbed over iFrames. oEmbed lets you embed videos and other types of content simply by pasting a URL into your WordPress post. The content will automatically resize to fit your page and look great on mobile devices.
Important: WordPress doesn’t support oEmbed for Facebook and Instagram posts.
How to Easily Embed iFrame Code in WordPress
Having said that, let’s take a look at three different ways to add iFrames to your site.
1. Use the Source’s Embed Code to Add iFrame in WordPress
Many large sites have an Embed option for their content. This gives you the special iFrame code that you need to add to your site.
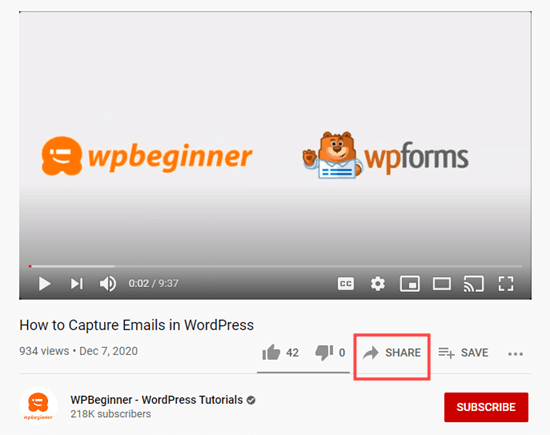
On YouTube, you can get this code by going to the video on YouTube, then clicking the Share button below it.

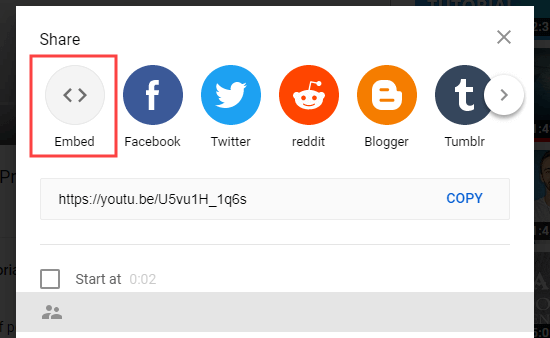
Next, you will see a popup with several share options. Simply click on the Embed button.

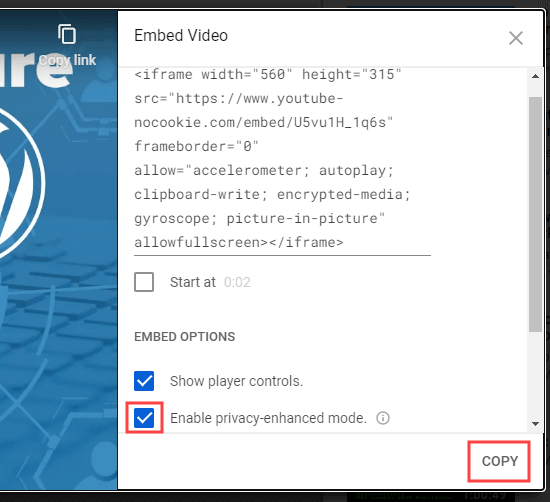
Now, YouTube will show you the iFrame code. By default, YouTube will include the player controls. We also recommend that you enable the privacy-enhanced mode.
After that, go ahead and click the Copy button to copy the code.

Now, you can paste that code into any post or page on your site. We’re going to add it to a new page in the block editor.
To create a new page, go to Pages » Add New in your WordPress dashboard.
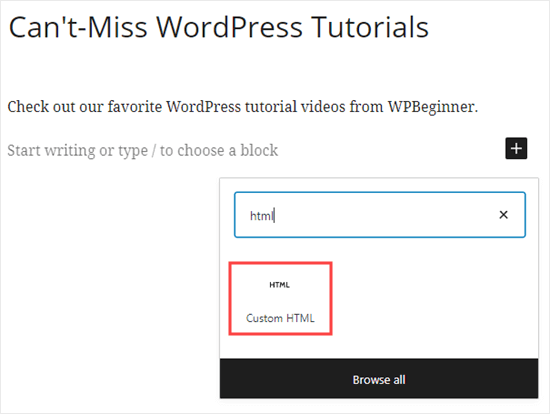
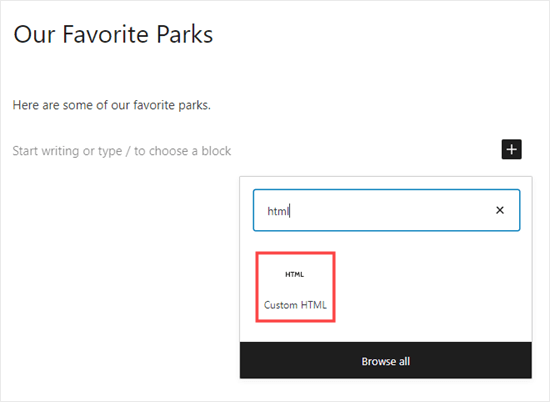
Then, add an HTML block to your page.

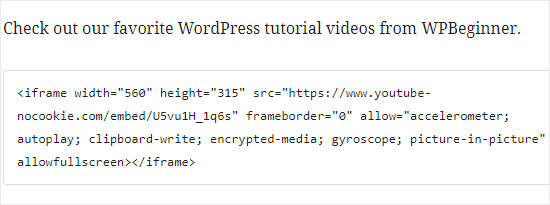
Now, you need to paste the YouTube iFrame code into this block.

You can then preview or publish your page to see the YouTube video embedded there.

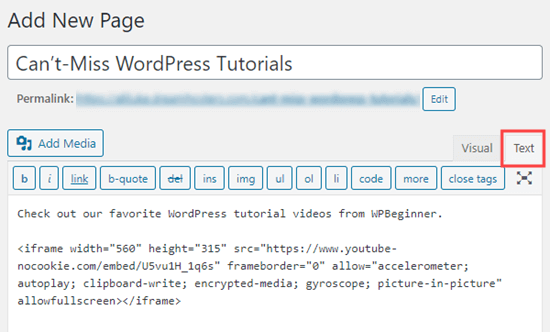
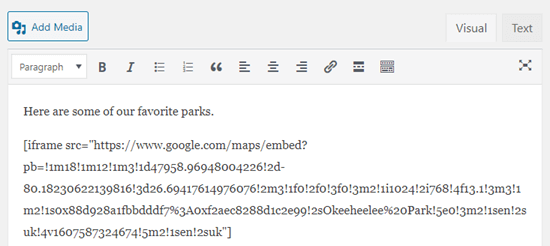
Tip: If you’re using the old classic editor, you can still add iFrame code. You need to do so in the Text view.

Switching between the visual and text view on the Classic Editor can cause issues with the iFrame code.
2. Using the iFrame WordPress Plugin to Embed an iFrame
This method is useful as it allows you to create an iframe to embed content from any source, even if that source doesn’t provide an embed code.
First, you need to install and activate the iFrame plugin. For more details, see our step by step guide on how to install a WordPress plugin.
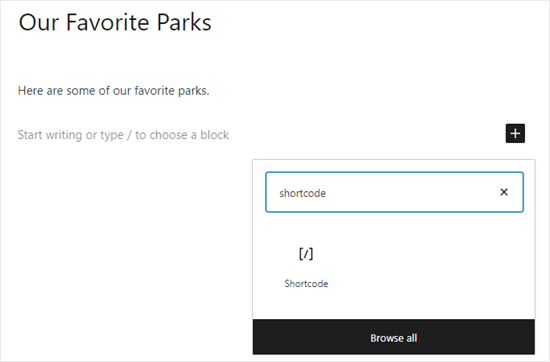
Upon activation, the plugin will start working straight away with no setup needed. Go ahead and edit or create a post or page. Then, add a shortcode block.

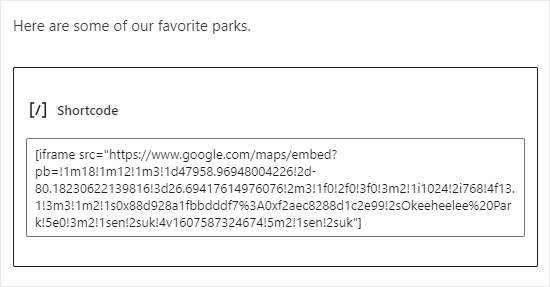
After that, you can use this shortcode to enter your iFrame code.
| 1 | [iframe src="URL goes here"] |
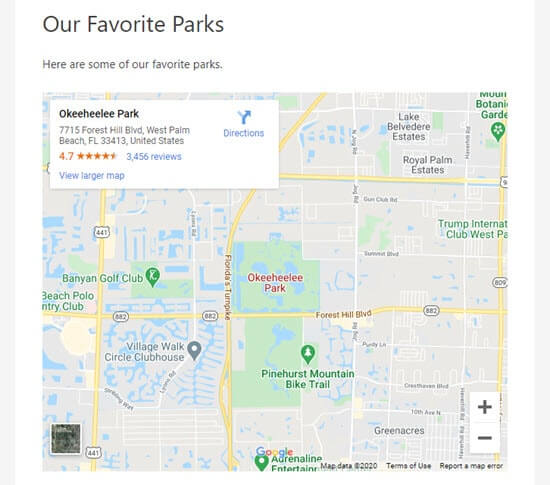
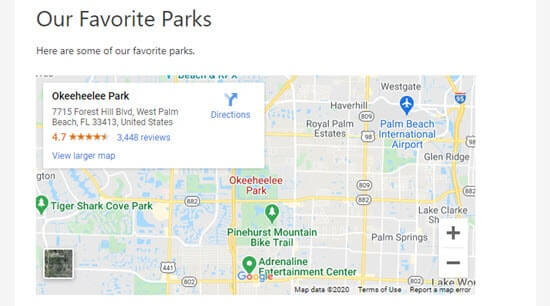
Simply replace URL goes here with the URL of the content you want to embed on your site. We are embedding a Google map.
Tip: You may need to use the Embed option to get the direct URL of the content. You need to use just the URL, not the rest of the embed code.

Next, preview or publish your post. You should see the Google map embedded on your site.

You can optionally add parameters to the iFrame shortcode to change how the embedded content displays. For instance, you could set the width and height, and add or remove a scrollbar or border. You can find details on the iFrame plugin’s page.
Tip: If you’re using the Classic editor, you can simply paste the shortcode into your post or page. You don’t need to switch to the Text view.

3. Manually Creating the iFrame Code and Embedding in WordPress
If you prefer not to use an iFrame plugin, then you can create the iFrame code manually. To do this, you need to add an HTML block in the WordPress content editor.

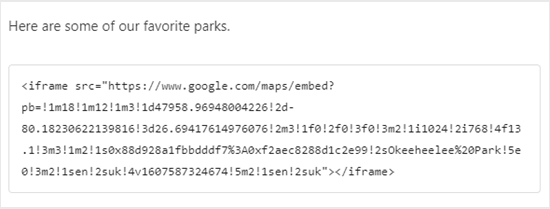
First, you need to paste this code into your HTML block.
| 1 | <iframe src="URL goes here"></iframe> |
Simply replace “URL goes here” with the direct URL for the content that you want to embed. You only need the URL itself.
Here, we’re embedding a map from Google.

You can add extra parameters to the HTML tag. For instance, you could set the width and height of your iFrame. The code below means your embedded content will display 600 pixels wide and 300 pixels high.
| 1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
This is useful if you need to restrict the embedded content to a smaller space.

CREDIT: WPBeginner & Harmonweb